Привет, много уже было написано про Sublime Text. В своем блоге я писал про Sublime Text 2. Сейчас Sublime Text 3 уже вышел из альфа версии (альфа — означает — новая и крайне не стабильная версия), и перешел в бету (бета — все еще не стабильная, но уже предназначена для тестирования, после беты обычно идет официальный релиз). И я решил полностью разобраться с Sublime Text 3 (далее в тексте ST3).
Если вы собираетесь установить SublimeText3 то эта самая полная инструкция для вас. Здесь я опишу все что связано с этим редактором, а умеет он действительно многое.
Сперва я удалил из системы ST2 и все его следы. Также удалил node.js и npm который был с ним в паре. Так как я намерен заново — правильно и грамотно настроить компиляцию less, а затем и saas файлов, через sublime. Но об этом позже.
Часть 1. Установка и настройка Sublime Text 3
Скачиваем и устанавливаем Sublime Text 3
Если вы еще не в курсе, Less — это основанный на JavaScript CSS препроцессор. Это код который компилируется в CSS. Существуют разные способы компиляции less в css: Grunt , Guard , и Less.app . Однако возможно вы не хотите, или вам не нужно использовать дополнительные инструменты, и хочется все сделать прямо в редакторе кода. Ниже я привел инструкцию которая подойдет пользователям Windows (я сам делал установку по ней, и также для mac ОС.)
- Устанавливаем Node.js
- Устанавливаем NPM (устанавливается вместе с Node.js)
- Устанавливаем Less Глобально. Открываем Windows консоль и вводим npm install less -gd
- Установим плагин Less2Css и SublimeOnSaveBuild
Откроем настройки ST3: Preferences → Settings — Default, и в конец допишем строку:
"lesscCommand": "/usr/local/share/npm/bin/lessc"
Откроем любой.less файл и попробуем его собрать. Просто вносим изменения в файл, и жмем Ctrl+S.
Если возникла ошибка: Unable to interpret argument clean-css … Это произошло потому что плагин clean-css был обособлен, и не входит в пакет less. Поэтому его надо установить отдельно. Установим. Заходим в консоль и пишем:
Npm install -g less-plugin-clean-css

SASS — это другой препроцессор для CSS. Набирает популярность, и уже обгоняет less по распространению использования.
- Устанавливаем Ruby
- Запускаем консоль, и ставим Ruby Gem gem install sass
- Устанавливаем плагин Sass для Sublime Text
- Устанавливаем плагин Sass Build для Sublime Text
- Устанавливаем плагин SublimeOnSave для Sublime Text
(мы же говорили о этом плагине в инструкции выше)
Теперь добавим настройки в Sublime Text Settings – Default:
{ "filename_filter": ".(sass|scss)$", "build_on_save": 1 }
Также не забудьте при открытом.sass файле зайти и выбрать билд систему в Tools → Build System → SASS Compressed Теперь при сохранении.sass файла будет компилироваться.css.
Jade — это препроцессор для написания html кода, и подобно less или sass для css, он ускоряет и упрощает (для опытных верстальщиков) написание html разметки. Как установить и настроить его работу.
- Должен быть установлен node.js с npm (обычно идет в комлпекте с node)
- Заходим в консоль и устанавливаем jade командой npm install jade --global
- В Sublime Text устанавливаем плагин Jade Build
- В Sublime Text открываем.jade файл и выбираем Jade build system
- Если вы выполняете всю инструкцию в этом посте, то в настройках Sublime я дополню строку про Save On Build расширением jade и теперь она будет выглядеть вот так "filename_filter": ".(sass|scss|jade)$",
- Устанавливаем в Sublime плагин Jade
После этих манипуляций происходит компилирование jade файлов.
Если нет подсветки кода Jade, то идем в нижний правый угол ST, и там скорее всего написано Plain Text, кликаем по той надписи, и затем выбираем подсветку Jade. Теперь подсветка будет работать.
WARNING : When plugin is installed, it will automatically download required PyV8 binary so you have to wait a bit (see message on status bar). If you experience issues with automatic PyV8 loader, try to install it manually .
Available actions
- Expand Abbreviation – Tab or Ctrl+E
- Interactive “Expand Abbreviation” - Ctrl+Alt+Enter
- Match Tag Pair Outward – ⌃D (Mac) / Ctrl+, (PC)
- Match Tag Pair Inward – ⌃J / Shift+Ctrl+0
- Go to Matching Pair – ⇧⌃T / Ctrl+Alt+J
- Wrap With Abbreviation - ⌃W / Shift+Ctrl+G
- Go to Edit Point - Ctrl+Alt+→ or Ctrl+Alt+←
- Select Item – ⇧⌘. or ⇧⌘, / Shift+Ctrl+. or Shift+Ctrl+,
- Toggle Comment - ⇧⌥/ / Shift+Ctrl+/
- Split/Join Tag - ⇧⌘" / Shift+Ctrl+`
- Remove Tag – ⌘" / Shift+Ctrl+;
- Update Image Size - ⇧⌃I / Ctrl+U
- Evaluate Math Expression - ⇧⌘Y / Shift+Ctrl+Y
- Reflect CSS Value – ⇧⌘R / Shift+Ctrl+R
- Encode/Decode Image to data:URL – ⇧⌃D / Ctrl+"
- Rename Tag – ⇧⌘K / Shift+Ctrl+"
- Increment by 1: Ctrl+
- Decrement by 1: Ctrl+↓
- Increment by 0.1: Alt+
- Decrement by 0.1: Alt+↓
- Increment by 10: ⌥⌘ / Shift+Alt+
- Decrement by 10: ⌥⌘↓ / Shift+Alt+↓
Extensions support
Overriding keyboard shortcuts
Sublime Text is a great text editor with lots of features and actions. Most of these actions are bound to keyboard shortcuts so it’s nearly impossible to provide convenient plugin shortcuts for third-party plugins.
If you’re unhappy with default keymap, you can disable individual keyboard shortcuts with disabled_keymap_actions preference of Emmet.sublime-settings file.
Use a comma-separated list of action names which default keyboard shortcuts should be disabled. For example, if you want to release Ctrl+E (“Expand Abbreviation”) and Ctrl+U (“Update Image Size”) shortcuts, your must set the following value:
"disabled_keymap_actions": "expand_abbreviation, update_image_size"
You should refer Default (Your-OS-Name).sublime-keymap file to get action ids (look for args/action key).
To disable all default shortcuts, set value to all:
"disabled_keymap_actions": "all"
Not that if you disabled any action like so and you’re create your own keyboard shortcut, you should not use emmet_action_enabled.ACTION_NAME context since this is the key that disables action.
How to expand abbreviations with Tab in other syntaxes
Emmet expands abbreviations in limited syntaxes only: HTML, CSS, LESS, SCSS, Stylus and PostCSS. The reason to restrict Tab handler to a limited syntax list is because it breaks native Sublime Text snippets.
If you want to abbreviation with Tab in other syntaxes (for example, JSX, HAML etc.) you have to tweak your keyboard shorcuts settings : add expand_abbreviation_by_tab command for tab key for required syntax scope selectors . To get current syntax scope selector, press ⇧⌃P (OSX) or Ctrl+Alt+Shift+P , it will be displayed in editor status bar.
Go to Preferences > Key Bindings - User and insert the following JSON snippet with properly configured scope selector instead of SCOPE_SELECTOR token:
{ "keys" : [ "tab" ], "command" : "expand_abbreviation_by_tab" , // put comma-separated syntax selectors for which // you want to expandEmmet abbreviations into "operand" key // instead of SCOPE_SELECTOR. // Examples: source.js, text.html - source "context" : [ { "operand" : "SCOPE_SELECTOR" , "operator" : "equal" , "match_all" : true , "key" : "selector" }, // run only if there"s no selected text { "match_all" : true , "key" : "selection_empty" }, // don"t work if there are active tabstops { "operator" : "equal" , "operand" : false , "match_all" : true , "key" : "has_next_field" }, // don"t work if completion popup is visible and you // want to insert completion with Tab. If you want to // expand Emmet with Tab even if popup is visible -- // remove this section { "operand" : false , "operator" : "equal" , "match_all" : true , "key" : "auto_complete_visible" }, { "match_all" : true , "key" : "is_abbreviation" } ] }
Tab key handler
Emmet plugin allows you to expand abbreviations with Tab key, just like regular snippets. On the other hand, due to dynamic nature and extensive syntax, sometimes you may get unexpected results. This section describes how Tab handler works and how you can fine-tune it.
By default, Tab handler works in a limited syntax scopes : HTML, XML, HAML, CSS, SASS/SCSS, LESS, PostCSS and strings in programming languages (like JavaScript, Python, Ruby etc.). It means:
- You have to switch your document to one of the syntaxes listed above to expand abbreviations by Tab key.
- With Ctrl-E shortcut, you can expand abbreviations everywhere, its scope is not limited.
- When you expand abbreviation inside strings of programming languages, the output is generated with special output profile named line that generates output as a single line.
To fine-tune Tab key handler, you can use the following settings in user’s Emmet.sublime-settings file:
- disable_tab_abbreviations_for_scopes - a comma-separated list of syntax scopes where Tab key handler should be disabled. For example, if you want disable handler inside strings of programming languages and HAML syntax, your setting will look like this:
"disable_tab_abbreviations_for_scopes" : "text.haml, string"
- disabled_single_snippet_for_scopes - a comma-separated list of syntax scopes where Tab handler should be disabled when expanding a single abbreviation. Currently, ST doesn’t provide API for getting list of native snippets. So, for example, if you try to expand a php abbreviation, it will be passed to Emmet which outputs
instead of PHP block as defined in native ST snippets. As a workaround, if you’re trying to expand a single abbreviation inside scope defined in disabled_single_snippet_for_scopes setting Emmet will look for its name inside its own snippets catalog first, inside known_html_tags setting second and if it’s not found, it allows ST to handle it and expand native abbreviation, if matched. - known_html_tags - a space-separated list of all known HTML tags used for lookup as described above.
If you’re unhappy with Emmet tab handler behavior, you can disable it: just add "disable_tab_abbreviations": true into user’s Preferences.sublime-settings file.
Disable automatic vendor prefixes insertion
If your workflow already includes an automated task for CSS vendor prefixing (such as Autoprefixer), you can disable Emmet"s automatic vendor prefixes insertion adding this option to your user’s Emmet.sublime-settings file: “json { "preferences”: { “css.autoInsertVendorPrefixes”: false } }
В данной статье мы скачаем, установим на windows и русифицируем Sublime Text 3, также активируем его при помощи License Key и установим на него Emmet.
Скачать Sublime Text 3
Скачать Сублайн текст 3 вы можете с оф сайта sublimetext.com, либо с моего яндекс диска (рекомендую, так как именно его я устанавливал, русифицировал и активировал, да и там вы найдете ключи, и русификацию).
Установка Sublime Text 3
Установить Сублайн текст 3 очень просто, для этого его достаточно запустить и щелкать по кнопке далее, на этом останавливаться не буду, думаю ни у кого с этим проблем не возникнет.
Русификация Sublime Text 3
Распаковываете архив (SublimeText3RussianMenu.zip ) и копируем папку Default в «c:\Users\Имя_пользователя\AppData\Roaming\Sublime Text 3\Packages\ » (Путь для Windows 7/8/10)
Активация Sublime Text 3
Чтобы активировать Сублайн текст 3 откройте текстовый документ License Key , скопируйте из него один из ключей, далее запустите Сублайн и перейдите во вкладку «Справка » («Help «) - «Ввести лицензию » («Enter license «) вставляем ключ и жмем «Use License »
Установка Emmet на sublime text 3 и добавление в него Package Control.
Запускаем редактор и нажимаем Ctrl+ или «Вид » — «Показать/скрыть консоль » («View » — «Show console «), после чего снизу откроется панелька для ввода, вставьте в нее нижеприведенный код, нажмите «Enter «, немного подождите и перезапустите редактор.
Import urllib.request,os,hashlib; h = "df21e130d211cfc94d9b0905775a7c0f" + "1e3d39e33b79698005270310898eea76"; pf = "Package Control.sublime-package"; ipp = sublime.installed_packages_path(); urllib.request.install_opener(urllib.request.build_opener(urllib.request.ProxyHandler())); by = urllib.request.urlopen("http://packagecontrol.io/" + pf.replace(" ", "%20")).read(); dh = hashlib.sha256(by).hexdigest(); print("Error validating download (got %s instead of %s), please try manual install" % (dh, h)) if dh != h else open(os.path.join(ipp, pf), "wb").write(by)

Теперь заходим во вкладку «Опции » — «» или нажимаем сочетание клавиш «Ctrl » + «Shift » + «P «, после чего всплывет окошко в котором выбираем «Install Package » (если не ошибаюсь 6 строка).
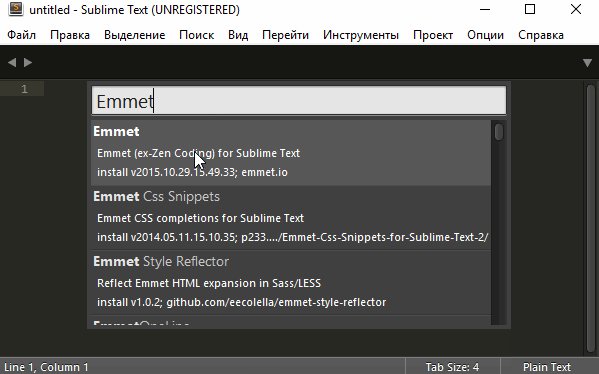
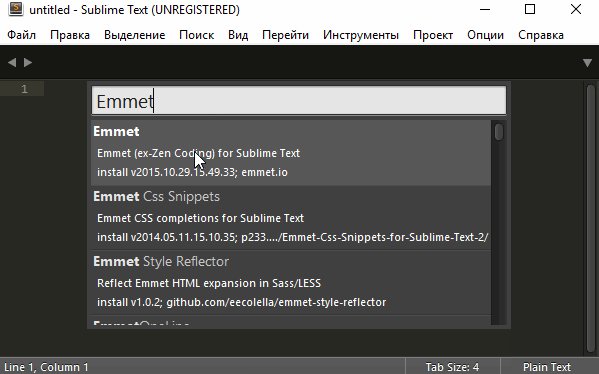
После чего всплывет еще окошко, в котором необходимо ввести «Emmet «, появится масса предложений, нажимаем на первое (где просто Emmet ).

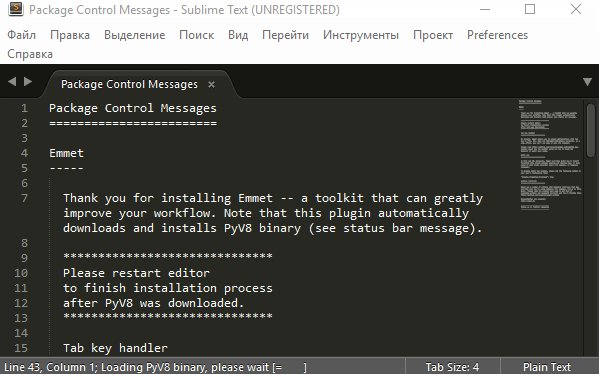
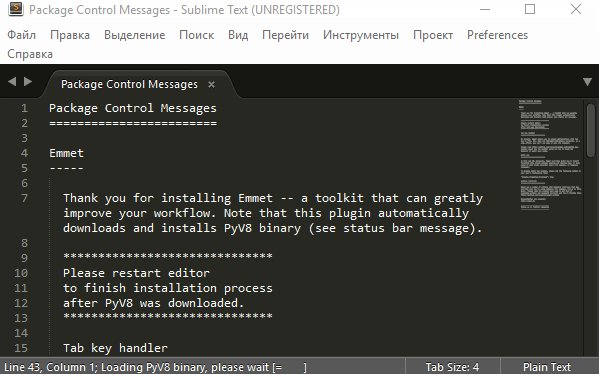
Ждем немного, пока не откроется вкладка с содержимым, что Эммет успешно установлен, закрываем все вкладки и перезапускаем редактор. Все можно пользоваться!
В трех словах, о том, как работает Эммет
Приведу несколько примеров для Emmet . Допустим нам нужно базовый каркас веб-страницы на html5 , для этого достаточно ввести «!» и нажать «Tab».

Чтобы быстро построить к примеру блок с классом col-sm-6 , необходимо ввести «.col-sm-6 » и нажать «Tab», получим «»
Для того чтобы построить вот такую конструкцию:
достаточно ввести вот такую небольшую строчку «.row>.col-md-3*4>lorem » и нажать «Tab «.
Как вы видите Emmet очень крутое дополнение, которое очень ускоряет процесс верстки, главное уметь правильно им пользоваться) Советую почитать документацию.
В данной статье мы скачаем, установим на windows и русифицируем Sublime Text 3, также активируем его при помощи License Key и установим на него Emmet.
Скачать Sublime Text 3
Скачать Сублайн текст 3 вы можете с оф сайта sublimetext.com, либо с моего яндекс диска (рекомендую, так как именно его я устанавливал, русифицировал и активировал, да и там вы найдете ключи, и русификацию).
Установка Sublime Text 3
Установить Сублайн текст 3 очень просто, для этого его достаточно запустить и щелкать по кнопке далее, на этом останавливаться не буду, думаю ни у кого с этим проблем не возникнет.
Русификация Sublime Text 3
Распаковываете архив (SublimeText3RussianMenu.zip ) и копируем папку Default в «c:\Users\Имя_пользователя\AppData\Roaming\Sublime Text 3\Packages\ » (Путь для Windows 7/8/10)
Активация Sublime Text 3
Чтобы активировать Сублайн текст 3 откройте текстовый документ License Key , скопируйте из него один из ключей, далее запустите Сублайн и перейдите во вкладку «Справка » («Help «) - «Ввести лицензию » («Enter license «) вставляем ключ и жмем «Use License »
Установка Emmet на sublime text 3 и добавление в него Package Control.
Запускаем редактор и нажимаем Ctrl+ или «Вид » — «Показать/скрыть консоль » («View » — «Show console «), после чего снизу откроется панелька для ввода, вставьте в нее нижеприведенный код, нажмите «Enter «, немного подождите и перезапустите редактор.
Import urllib.request,os,hashlib; h = "df21e130d211cfc94d9b0905775a7c0f" + "1e3d39e33b79698005270310898eea76"; pf = "Package Control.sublime-package"; ipp = sublime.installed_packages_path(); urllib.request.install_opener(urllib.request.build_opener(urllib.request.ProxyHandler())); by = urllib.request.urlopen("http://packagecontrol.io/" + pf.replace(" ", "%20")).read(); dh = hashlib.sha256(by).hexdigest(); print("Error validating download (got %s instead of %s), please try manual install" % (dh, h)) if dh != h else open(os.path.join(ipp, pf), "wb").write(by)

Теперь заходим во вкладку «Опции » — «» или нажимаем сочетание клавиш «Ctrl » + «Shift » + «P «, после чего всплывет окошко в котором выбираем «Install Package » (если не ошибаюсь 6 строка).
После чего всплывет еще окошко, в котором необходимо ввести «Emmet «, появится масса предложений, нажимаем на первое (где просто Emmet ).

Ждем немного, пока не откроется вкладка с содержимым, что Эммет успешно установлен, закрываем все вкладки и перезапускаем редактор. Все можно пользоваться!
В трех словах, о том, как работает Эммет
Приведу несколько примеров для Emmet . Допустим нам нужно базовый каркас веб-страницы на html5 , для этого достаточно ввести «!» и нажать «Tab».

Чтобы быстро построить к примеру блок с классом col-sm-6 , необходимо ввести «.col-sm-6 » и нажать «Tab», получим «»
Для того чтобы построить вот такую конструкцию:
достаточно ввести вот такую небольшую строчку «.row>.col-md-3*4>lorem » и нажать «Tab «.
Как вы видите Emmet очень крутое дополнение, которое очень ускоряет процесс верстки, главное уметь правильно им пользоваться) Советую почитать документацию.
Как ускорить верстку страницы в разы? А на помощь нам придет плагин под названием Emmet. Начнем с того, что данный плагин доступен под различные текстовые редакторы, сейчас мы рассмотрим пример как установить плагин в текстовый редактор который рассматривали в прошлом посте. Вся установка займет не более 5 минут.
И так начнем, запускаем Sublime text 3 в верхней части панели инструментов выбираем Preferences (Предпочтения) -> Package Control или сочетанием горячих клавиш Ctrl + Shift + pи выбираем данный пункт.
В появившееся поле пишем install Package и вписывает название самого пакета т.е. Emmet
И ждем окончания установки (перед нами появится текстовое руководство Emmet). Установка окончена, разберемся с принципом использования.
Как работает Emmet.
Создаем html документ т.е. внизу справа в Sublime Text должно быть написано HTML, если там какое то другое значение плагин не сработает!
Развернем самую простую разметку html документа для это вводим! знак и нажимаем Tab
и сразу получаем вот такую разметку
Как написать быстро тег?
Пишем название тега без всяких скобок просто div или ul и нажимаем Tab, emmet сам понимает как развернуть тег.
Как добавить класс тегу?
Класс добавляется через точку после названия тега т.е. указываем название тега например span.название класса и клавишу Tab. Это еще не все 🙂 Если нам необходимо добавить сразу несколько divов просто пишем div*5 и клавишу Tab, можно указывать с классами.
Как сделать вложенность?
Вложенность тегов осуществляется с помощью оператора > т.е. div>a мы получим
, такая конструкция div*5>a создаст нам пять
